An Overview of Common Particles
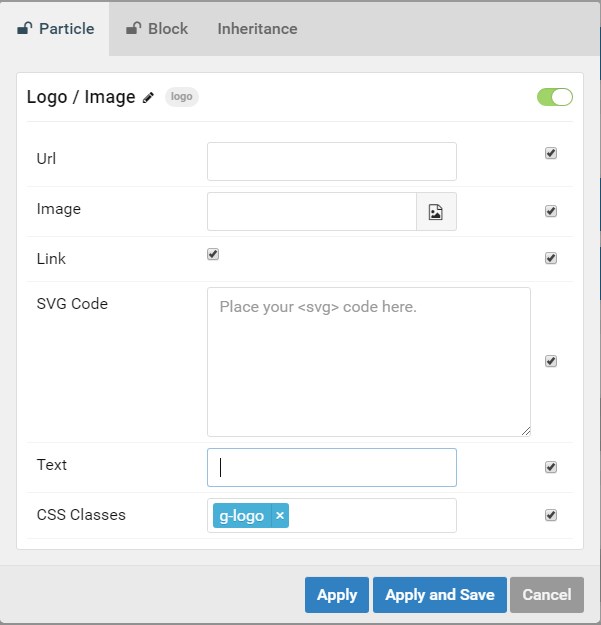
LOGO/IMAGE PARTICLE

Label |
Information |
 |
| URL | Links your image to a specific URL. If you leave this blank, it will link to the home page automatically | |
| Image | This is where you set the image you’d like to display inside this particle | |
| SVG Code | If you are using SVG code instead of an image, you would place that here | |
| Text | You can place any text you’d like to display with the image, or instead of an image | |
| CSS Class | Set your CSS class for custom styling |
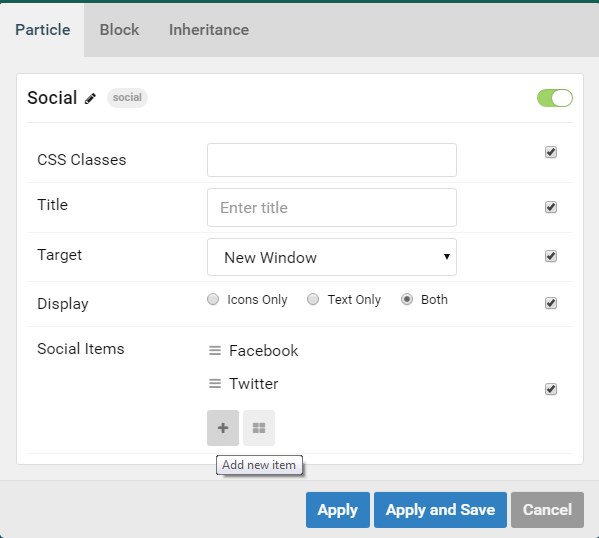
SOCIAL PARTICLE

Label |
Information |
 |
| Class | Choose a CSS class for this information | |
| Target | Choose what type of window you’d like the link to open in; New Window will open a new tab and keep your website open in the background | |
| Display | Decide if you would like text, the image, or both to display | |
| Social Items | Add your social media items. Fill in your URL and icon choices. | |
| Be sure to Apply & Save your work when finished with your new particle. | ||
CUSTOM HTML PARTICLE

Label |
Information |
 |
| Custom HTML | place your HTML coded information, or plain text, into this area. Whatever you place in this area will display on the website in that particle position. (Example: your welcome statement is usually contained in one of these particles) | |
| Be sure to Apply & Save your work when finished with your new particle. | ||
Particle Overview