If you would like to add a photo gallery to your app, the “Images” feature is a great solution. When you first add an Images page to the app, you’ll see the following options:

The “background” option allows you to set a custom background image for the page. The design tool recommends dimensions of 1080×1920 for portrait and 1920×1080 for landscape. If your image doesn’t match those dimensions exactly, the editor will help you crop the image. We recommend starting with high-resolution images, to avoid blurry or pixelated images.
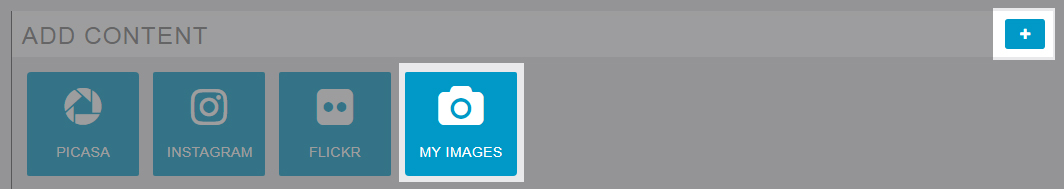
To begin adding photos, click the blue + icon next to “Add Content” and you’ll see the following options:

To give you the most direct control over the images and order of display, we recommend selecting “My Images” from the above options. This will allow you to upload your own images directly into the app.

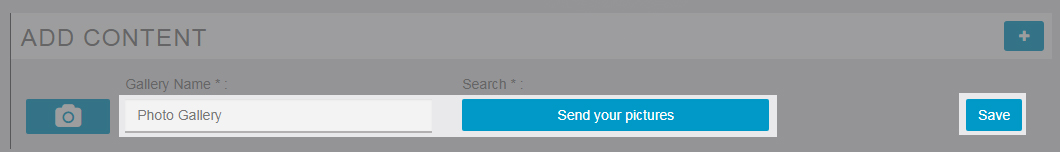
In this step, you’ll want to set a name for your gallery. You likely already set a name previously when you first added the Images page. The name you set at the point is the page name, which is what the page will be called on your menu. The name you’re setting here is the name of the specific photo gallery within the page. This helps with organization, because you can actually add multiple photo galleries to a single images section!
After you’ve named your gallery, click “Send your pictures”

Next, select “Browse.” to open a small window where you can select the photos you would like to upload from your computer.
Our system accepts .jpg and .png image files, by far the two most common types of images shared on the Internet. Our system will accept images with a maximum resolution of 2000×2000 pixels. This is to help keep image file size relatively small, because many users of your app may be loading images over mobile data.
After you’ve uploaded your images, be sure to click the blue “Save” button.